Here I am nearing the end of my second last semester of uni. The third and final year of a Bachelor of Information and Communications Technology. Something I’ve frequently thought throughout my time at university is – I don’t think I’ve learned anything?
Having done webdesign/programming stuff as a hobby during my teen years, well before I started studying at university, I’ve found the courses and assignments largely unchallenging. The first year presented a course in basic Python programming. The second year, Java and object-oriented programming. This semester, full stack with Node.JS, React and TypeScript. Every task I breezed through, but now I realise I’ve forgotten how to program in Python and Java. I can code, but I don’t know how.
Yesterday, I looked into modifying a Minecraft mod for voice-control. It was in Java, and I couldn’t understand it all. Earlier today I used ChatGPT to write a Python script to restructure some HTML-formatted data because I couldn’t be bothered figuring out how to read/write files and substring stuff with Python.
The last assignment I had, to create a trivia game web app, required the use of React, React Routers, Bootstrap, Node.JS, Express, TypeScript, and MongoDB. Unfamiliar territory – but I did it. What I’ve realised now is that as soon as I finish the assignment – I forget everything I just learned. So today I decided to try and make something using the knowledge I just learned to hopefully retain it in my memory for the future.
I have a weirdly strong passion for presenting my past creations in a uniform archive. Sometimes I think I’ve made more archive galleries than actual content.

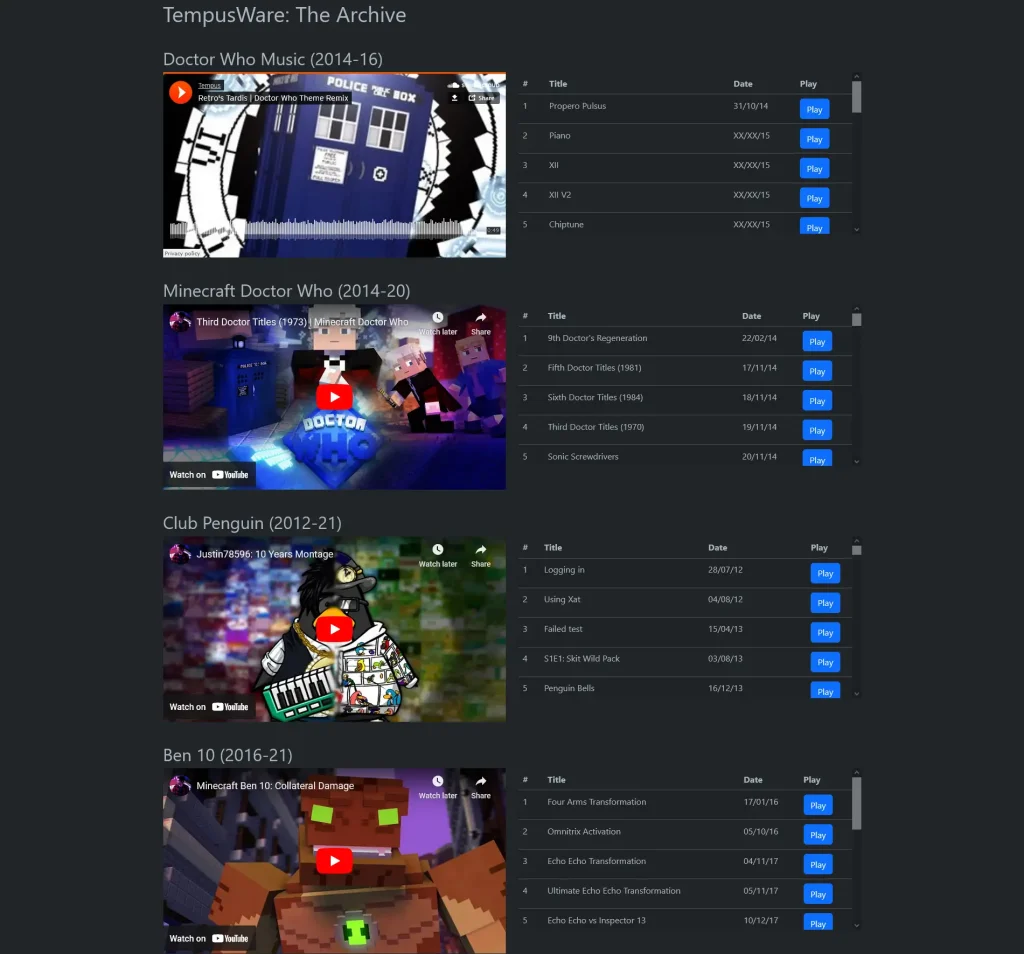
So, when thinking about what I could make using React and Bootstrap, I decided to make another archive. A definitive archive of TempusWare’s animated/music/machinima content. I previously made a webpage of links to all the Club Penguin videos and Doctor Who music I made, but it was all HTML and JavaScript. To use it with React, I had to reformat the data from html tags to JSON.
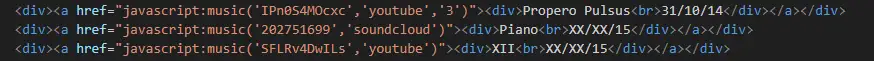
From HTML:
<div>
<a href="javascript:music(
'IPn0S4MOcxc',
'youtube',
'3')">
<div>
Propero Pulsus
<br>
31/10/14
</div>
</a>
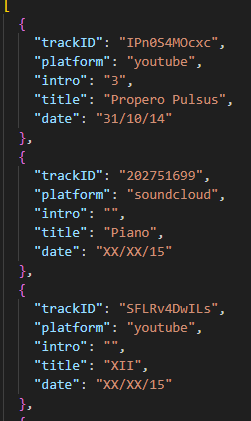
</div>To JSON:
{
"trackID": "IPn0S4MOcxc",
"platform": "youtube",
"intro": "3",
"title": "Propero Pulsus",
"date": "31/10/14"
}

I’ve gotten pretty lazy. Or smart? Whenever I upload an image to this blog, I compress it first. I pay $3.48/month for web hosting (as of this month; previously it was $2.25/month 😐) so I only have 5GB of disk storage. To compress an image, I have to open the command prompt and write a line of code – every time, for every image. I gotta find the exact file name, type in an output file name; Terribly annoying. So I just asked ChatGPT to write a batch file to:
- Find the image in the current directory
- Compress it using ffmpeg to a webp with 80% quality
- Output in the same directory with the same file name as the original image but as webp
- Instead of specifying the quality level in the batch file, do this:
- Read the name of the batch file
- Extract the quality level from the number in the filename
- To set the quality as 80, the file name should be like this: compress80.bat
- Allow for the following image file types:
- png, jpg, jpeg, gif
- Always output as webp
- Set the ffmpeg path to C:\FFmpeg\bin\ffmpeg.exe
- thanks
Work smarter not harder? I think using AI to replace labourious tasks is great. Absolutely against AI art though. AI Art SUCKS. Last night while I was asleep, a friend messaged me on Discord, “Love ai art”, and sent some artwork generations. Not a fun thing to see first thing in the morning.
Anyway, rather than rewriting every item in the list manually, I used the same process of asking ChatGPT and refining the output to convert the data.


Very satisfying.
I also went through all my old Minecraft Doctor Who and Ben 10 videos to compile a list of them all in the same format as the other stuff. I even pulled out an old hard drive and went through my Google Photos library to upload test renders of unfinished projects just so it’d be complete.
This actually took way longer than I had time to spare. I have an exam tomorrow morning.
Then came the Bootstrap and React. Now, I love React – it does exactly what I used to do manually from scratch because I didn’t want to learn React – but I hate Bootstrap. I’ve always thought it looked professional, because it’s uniform and I see it used everywhere, but it’s an absolute pain to work with. I probably spent hours trying to get two columns that were next to each other to be the same height – and eventually gave up. The great thing about making stuff for yourself is that you can give up at any time and not disappoint anyone but yourself.

When I went to deploy it to Microsoft Azure – the same platform I used for the uni project – I was presented with filling in my debit card details.
So I followed a tutorial to deploy to GitHub Pages cause it was free!
And here it is: https://tempusware.github.io/tempusware-archive